Skjerm eiendom er avgjørende for enhver programmerer, og Visual Studio Codes forhåndsvisningsrute kan ødelegge kodeopplevelsen din raskt. Så nyttig som noen kanskje finner det, er VSCode-minikartfunksjonen ikke ideell på mindre skjermer eller når du arbeider på en skjerm med høyere oppløsning.

Heldigvis trenger ikke minikartet å ta opp unødvendig plass. Du kan enkelt deaktivere den i nyere og eldre versjoner av Visual Studio Code, og denne artikkelen vil vise deg hvordan.
Deaktiver Minimap i VSCode-versjoner utgitt etter juli 2022
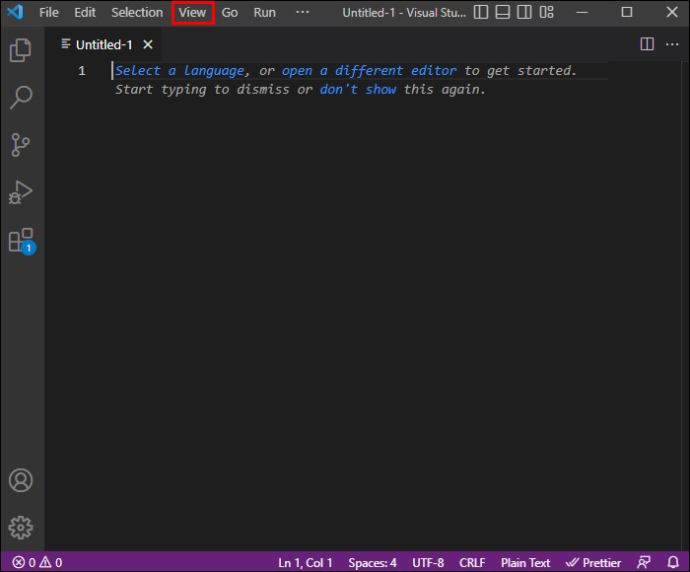
Alternativet for minikart finnes i 'Vis'-menyen i VSCode-editoren. Dermed kan du aktivere eller deaktivere den i to enkle trinn.
- Klikk på menyknappen 'Vis'.

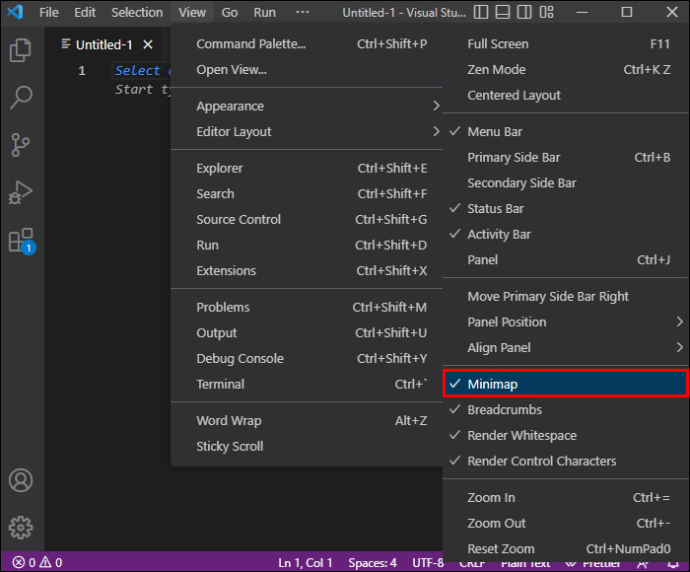
- Velg 'Utseende'-knappen og gå til 'Minimart' for å deaktivere eller aktivere funksjonen.

Når de er deaktivert, vil du få prime screen eiendom tilbake i høyre del av skjermen. Alternativet 'Vis minikart' skal være tilgjengelig på alle Windows-, Mac- og Linux VSCode-redigerere fra juli 2022 og nyere.
Deaktiver Minimap i eldre VSCode-versjoner
Menylinjen hadde ikke de samme 'Vis'-alternativene i eldre versjoner som VSCode-redigeringene som ble utgitt etter juli 2022. Derfor er prosessen med å deaktivere minikartet ikke like rask, men like enkel.
Slik deaktiverer du minikartet på Windows-systemer
- Start VSCode-editoren.

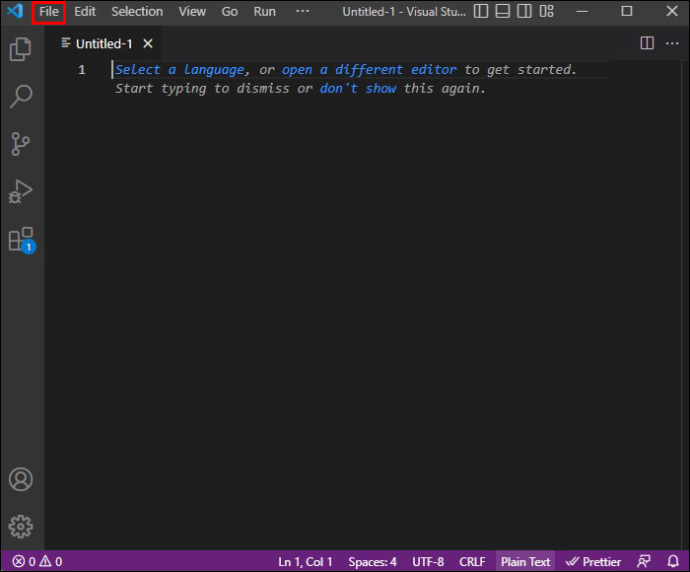
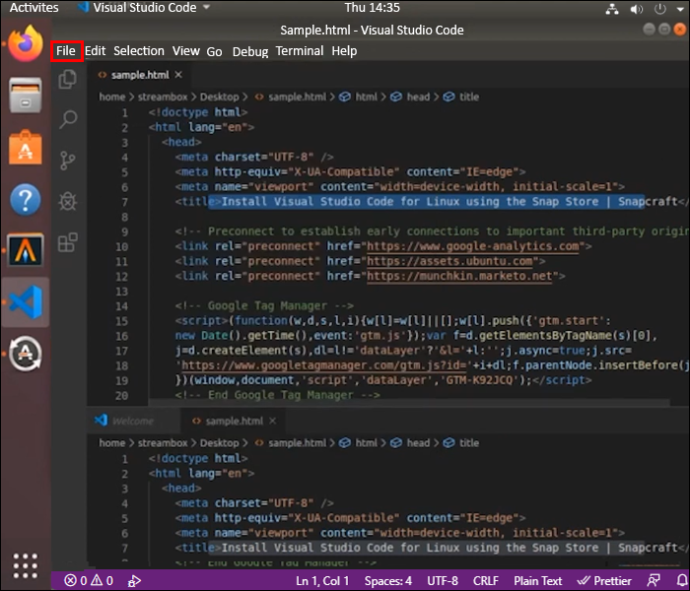
- Gå til 'Fil'-menyen.

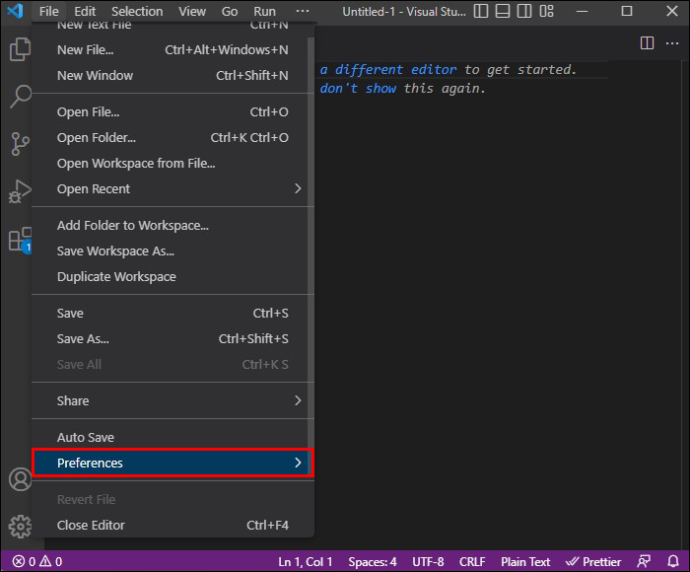
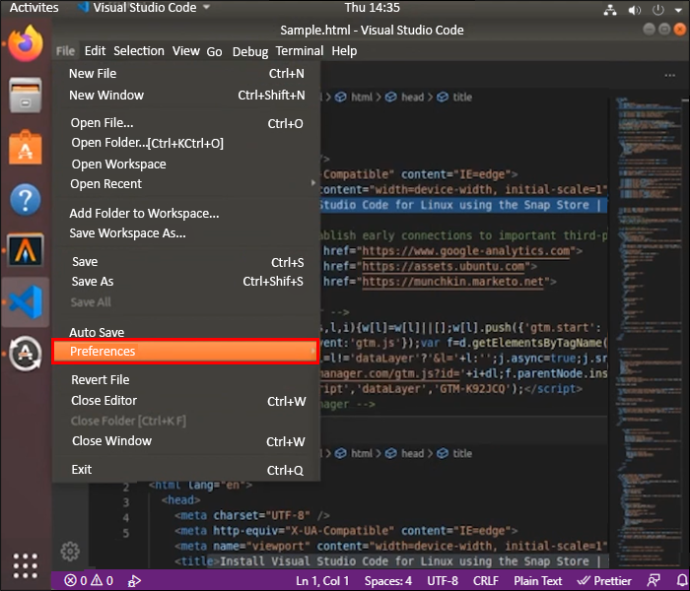
- Klikk på 'Preferences'-knappen.

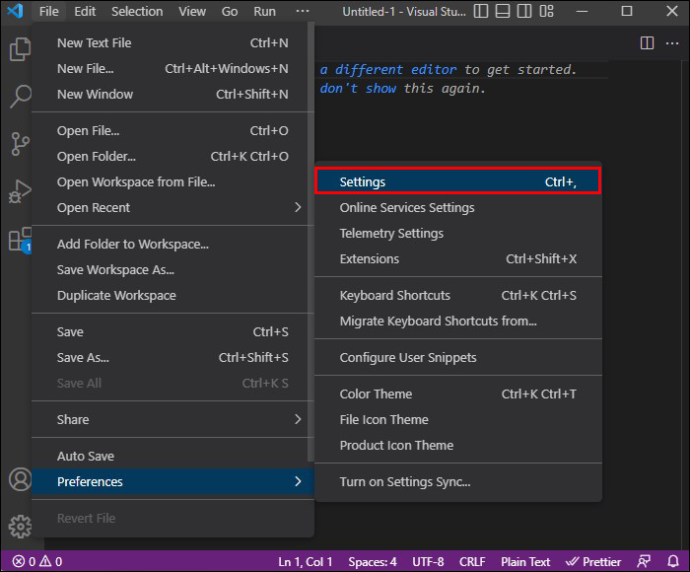
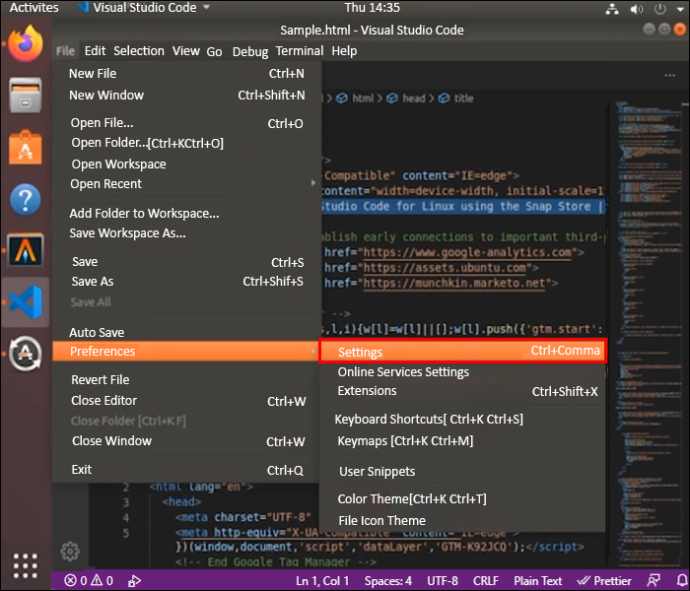
- Velg 'Innstillinger'.

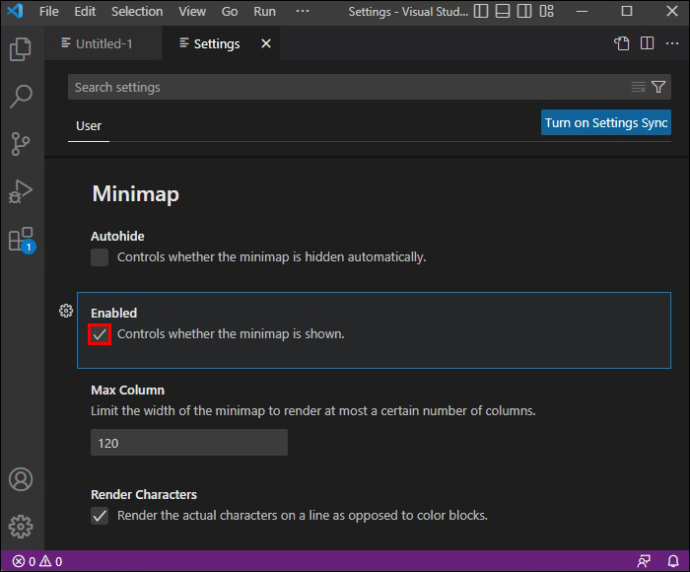
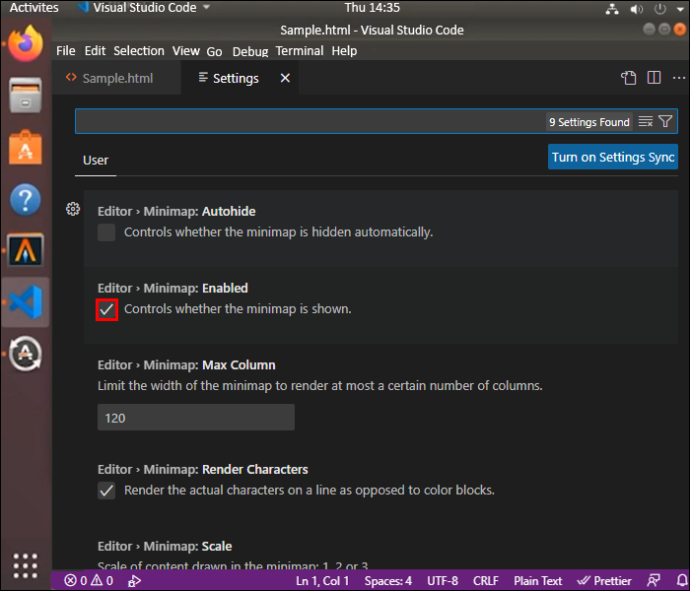
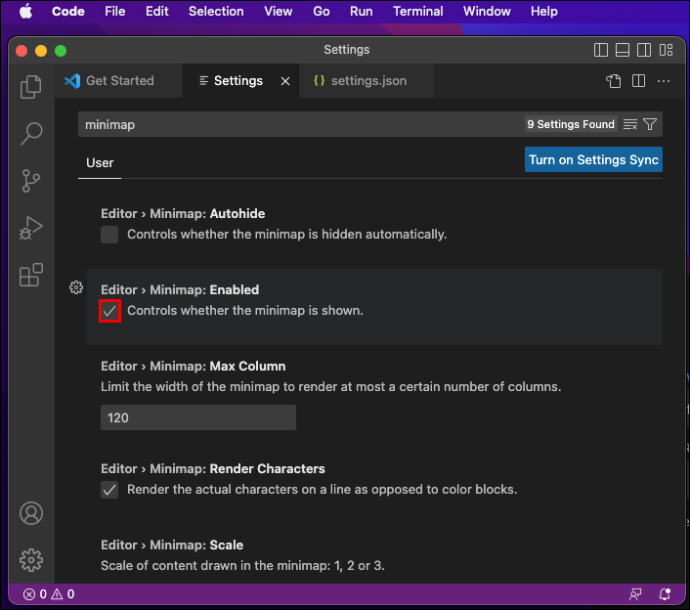
- Se etter alternativet 'Minimart' og fjern merket for 'Kontroller om minikartet vises'.

Slik deaktiverer du minikartet på Linux-systemer
- Start VSCode-editoren.

- Gå til 'Fil'-menyen.

- Velg 'Innstillinger.'

- Klikk på 'Innstillinger.'

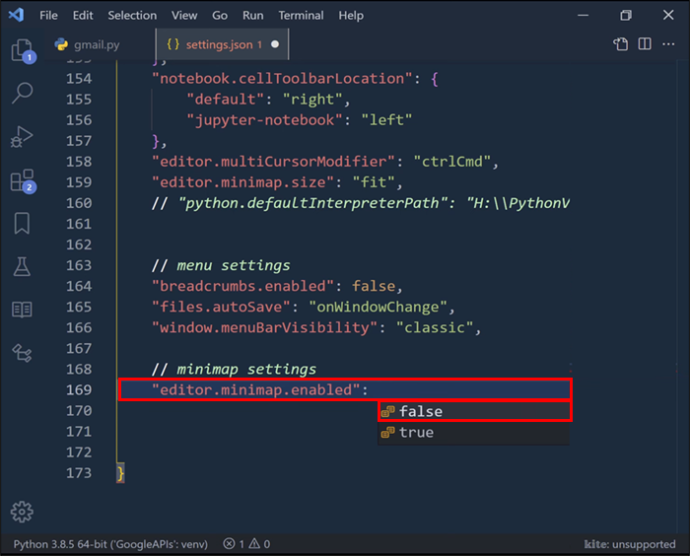
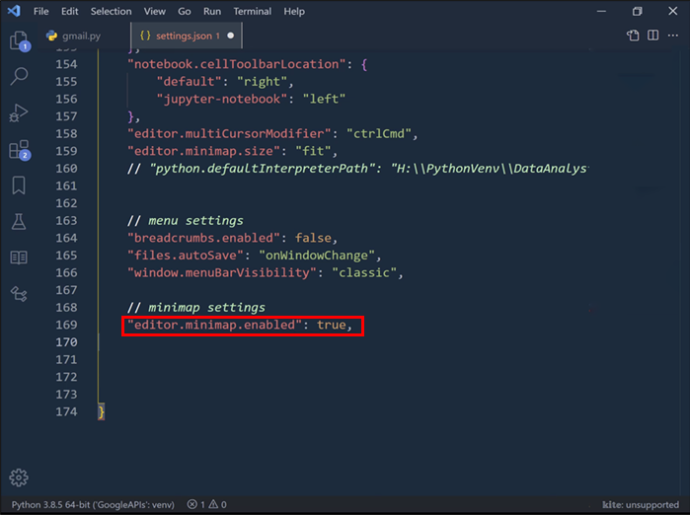
- Finn alternativet 'editor.minimap.enabled' og fjern merket for det.

Slik deaktiverer du minikartet på Mac-systemer
- Start VSCode-editoren.

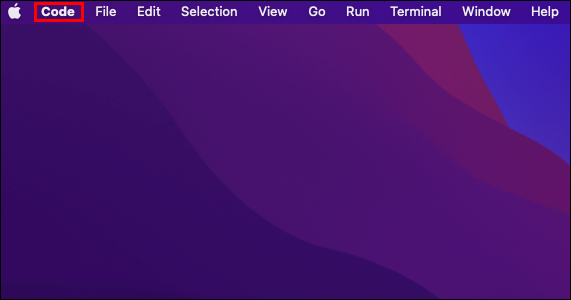
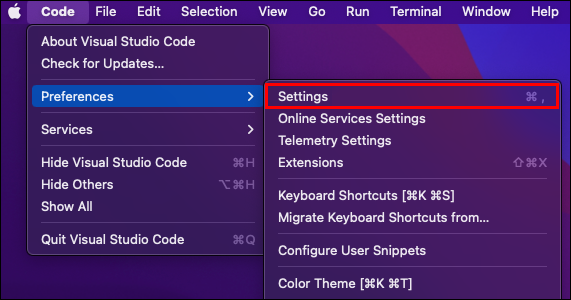
- Gå til 'Kode'-menyen.

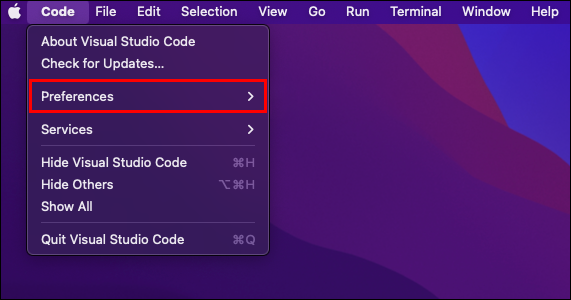
- Klikk på 'Preferences'-knappen.

- Velg 'Innstillinger'.

- Finn alternativet 'editor.minimap.enabled' og deaktiver det.

Hvis du gjør det på denne måten, lagres valget ditt automatisk, slik at du ikke trenger å bekymre deg for at VSCode-redigeringsminikartet dukker opp igjen.
Alternativ metode for å deaktivere VSCode Minimap Preview Panel
Du kan legge til en spesifikk kommandolinje i brukerinnstillingene hvis du vil ha en enda kortere rute for å deaktivere VSCode-minikartfunksjonen.
Deaktiver VSCode Minimap i brukerinnstillinger på Windows-systemer
Slik fjerner du raskt forhåndsvisningsruten for minikart i VSCode-editoren på en bærbar Windows-bærbar eller PC.
- Trykk 'Ctrl + ' for å få frem brukerinnstillingene.

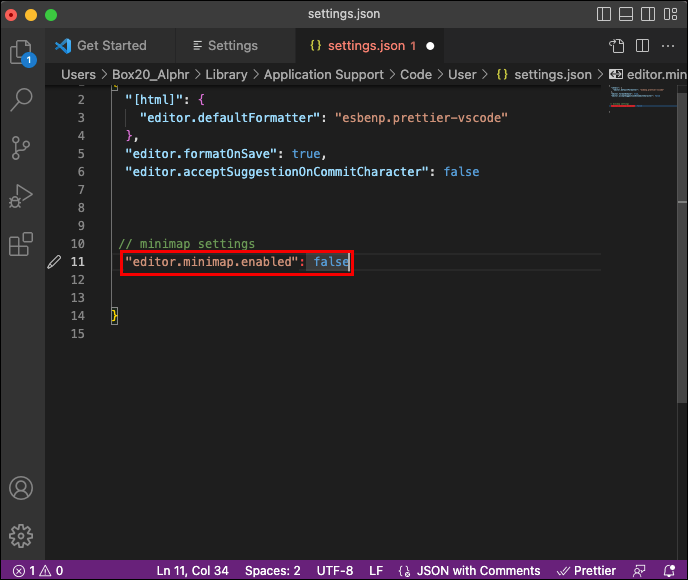
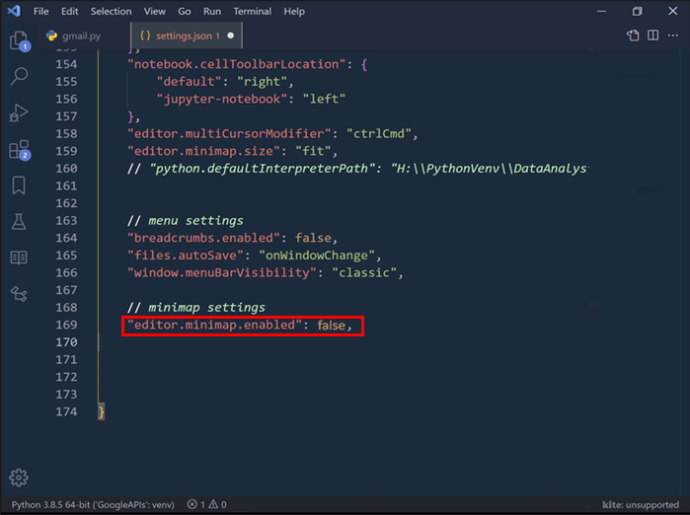
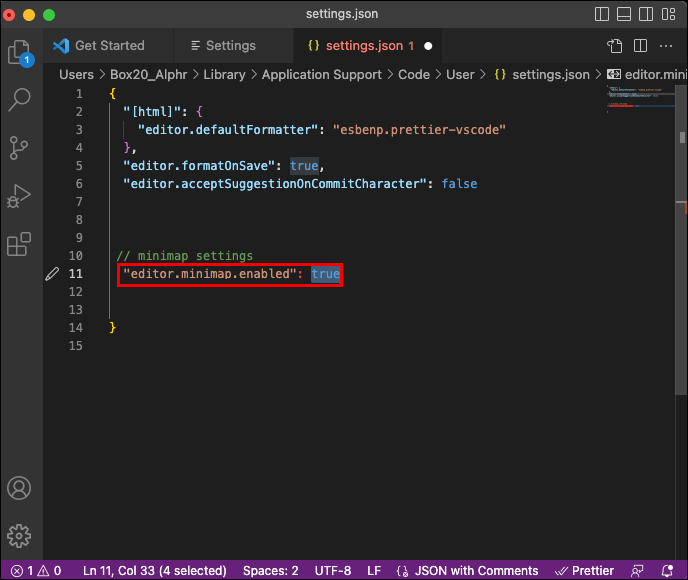
- Skriv inn følgende linje: 'editor.minimap.enabled' : false

- Trykk 'Lagre'.
Deaktiver VSCode Minimap i brukerinnstillinger på macOS-systemer
Mac-brukere kan deaktivere VSCode-minikartet fra brukerinnstillingene på samme måte som alle andre brukere, men må trykke på en annen hurtigtast.
- Trykk på Apple-kommando- og kommatastene samtidig.

- Skriv inn følgende i brukerinnstillingene: 'editor.minimap.enabled' : false

- Trykk 'Lagre' for å bruke endringene og fjerne forhåndsvisningsruten.
Deaktiver VSCode Minimap i brukerinnstillinger på Linux-systemer
Deaktivering av VSCode-minikartet på en bærbar Linux-bærbar eller PC innebærer de samme trinnene og hurtigtastene som et Windows-system.
- Trykk 'Ctrl + ' for å få tilgang til brukerinnstillingene.

- Skriv: 'editor.minimap.enabled' : false

- Lagre for å bruke endringene.
Hvordan endre VSCode-minikartposisjonen
VSCode-editorens minikart vises som standard på høyre side av skjermen. Ikke alle vil fjerne forhåndsvisningen, men de liker fortsatt ikke plasseringen.
hvordan løfter du hånden i zoom
Hvis du vil bruke den i en annen posisjon, kan du plassere den i venstre rute med en enkel kommando.
Endre VSCode-minikartposisjonen på Windows-systemet
Slik flytter du minikartet i VSCode-editoren fra høyre til venstre.
- Trykk 'Ctrl + ' for å få tilgang til brukerinnstillingene.

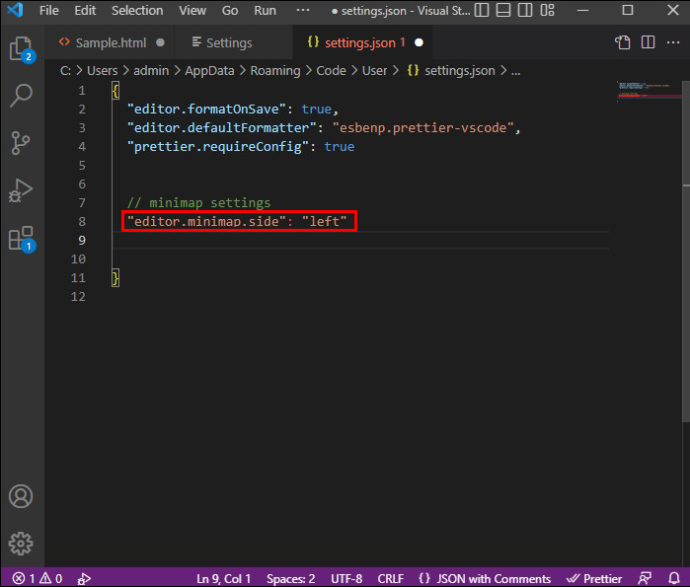
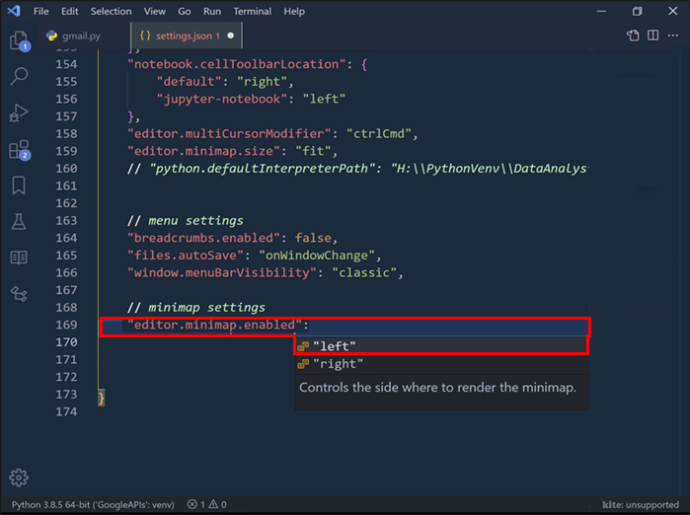
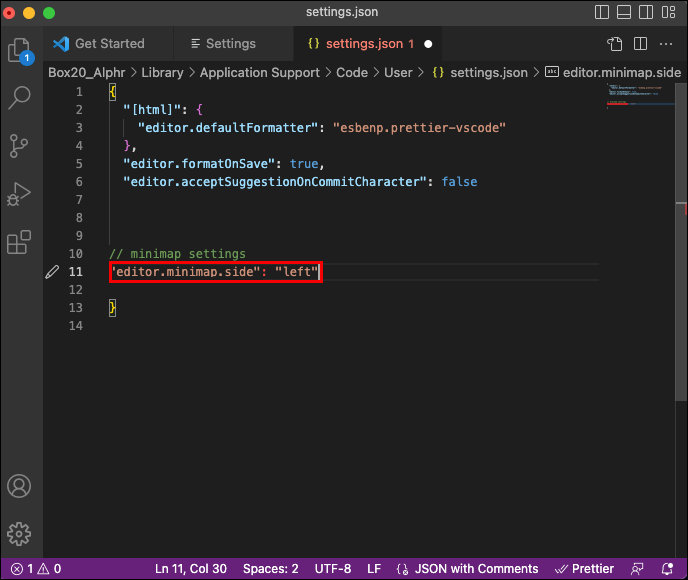
- Skriv inn: 'editor.minimap.side' : 'venstre'

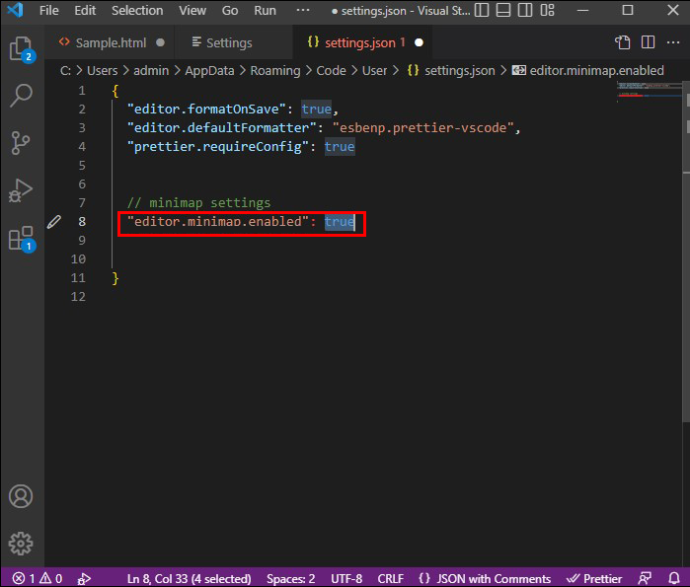
- Skriv inn: 'editor.minimap.enabled' : true

- Lagre for å bruke endringene.
Endre VSCode-minikartposisjonen på Linux-systemer
Linux VSCode-editoren har de samme snarveiene og kommandoene som Windows-versjonen.
- Trykk 'Ctrl + ' for å gå til brukerinnstillingene.

- Skriv inn: 'editor.minimap.side' : 'venstre'

- Skriv inn: 'editor.minimap.enabled' : true

- Trykk 'Lagre'.
Endre VSCode-minikartposisjonen på Mac-systemer
Trinnene er de samme i Mac-versjonen av VSCode, bortsett fra tastatursnarveien for brukerinnstillinger.
- Trykk 'Kommando +' for å få tilgang til brukerinnstillingene.

- Skriv inn: 'editor.minimap.side' : 'venstre'

- Skriv inn: 'editor.minimap.enabled' : true

- Lagre for å bruke endringene.
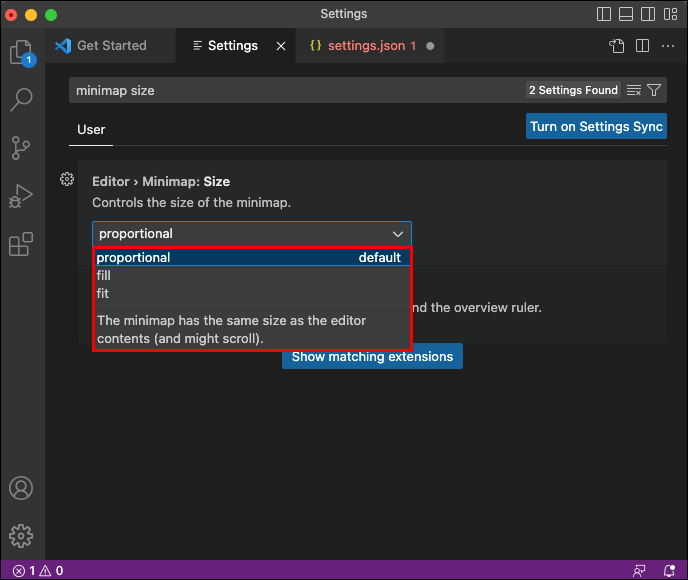
Hvordan endre minikartstørrelsen i Visual Studio Code
Redaktørens innstilling for minikartstørrelse lar deg justere hvordan programmet skalerer minikartet avhengig av filstørrelsen eller lengden. Visual Studio Code skalerer minikartstørrelsen proporsjonalt med størrelsen på filen som standard.
Men det er ikke nødvendigvis det beste alternativet for alle skjermstørrelser, oppløsninger og filer. Det kan være lurt å angi forskjellige skalerbarhetsregler til du finner den beste forhåndsvisningsruten for minikartet.
VSCode-editoren tilbyr tre alternativer.
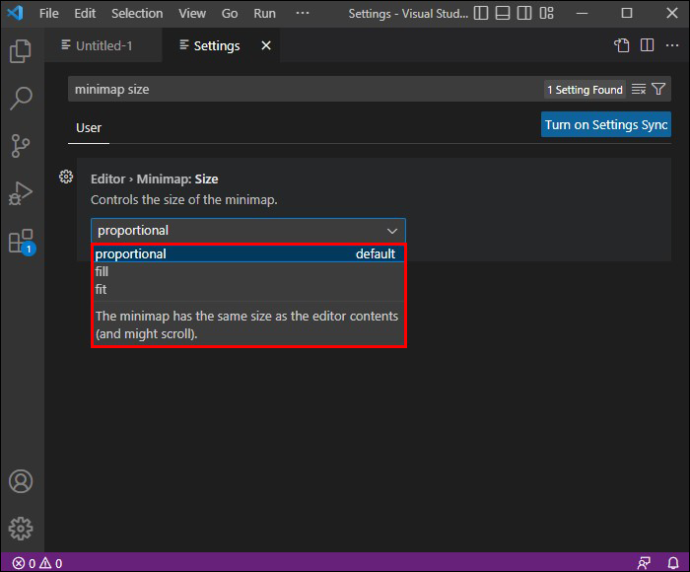
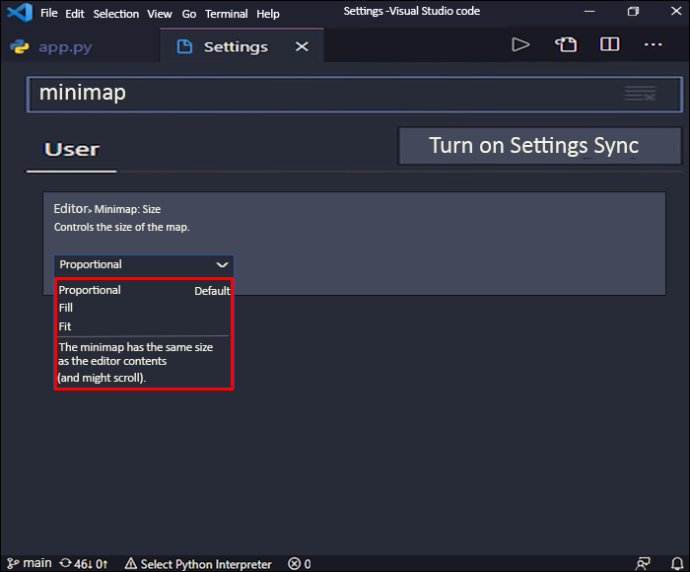
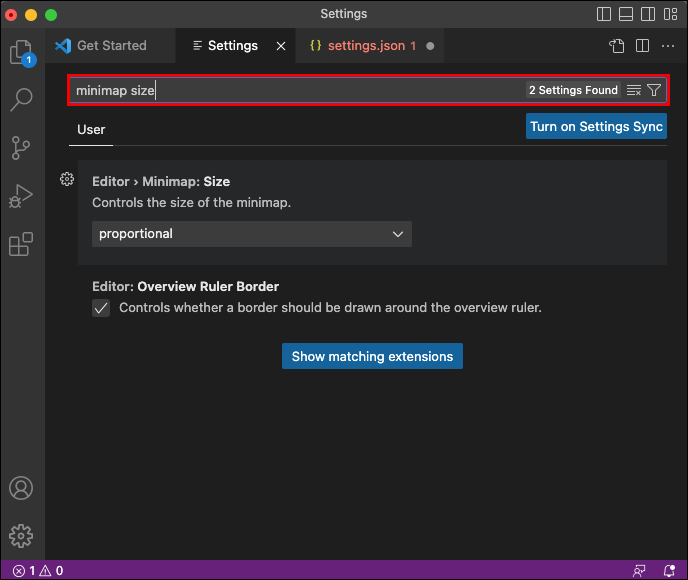
Proporsjonal skalering er standardalternativet som tvinger minikartet til å rulle og skalere proporsjonalt med filstørrelsen. Dette betyr at du ikke vil kunne se mer av filen i minikartet.
Alternativet for fyllskalering strekker og krymper minikartet så mye som det trenger for å fylle hele redigeringshøyden. Selv om dette drastisk krymper tekststørrelsen, lar den deg også se hele filen i minikartet. Dermed eliminerer det behovet for å bla gjennom minikartet for å flytte til en bestemt filseksjon.
Når du velger alternativet for tilpasningsskalering, krymper editoren minikartet for å forhindre at det blir større enn editoren. Igjen, dette eliminerer rulling. Dette alternativet er fornuftig på større filer, men er ikke nyttig når du arbeider i korte filer fordi teksten ville være for liten.
Slik kan du justere minimap-skaleringen på alle VSCode-versjoner.
Juster skalerbarhet for minikart i Windows
- Trykk 'Ctrl + ' for å få frem brukerinnstillingene.

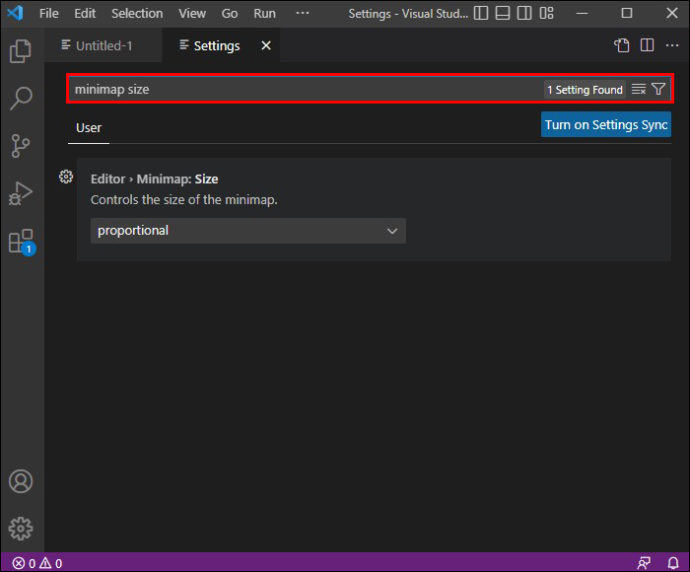
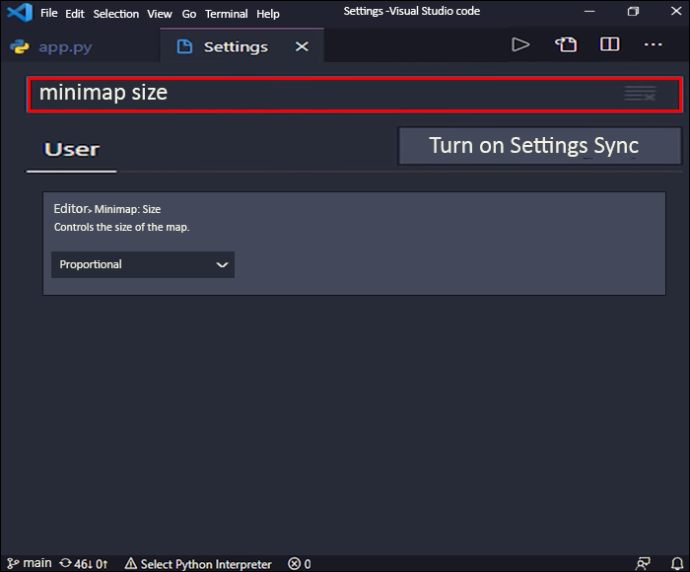
- Skriv 'minimap size' i søkefeltet.

- Klikk på rullegardinmenyen og velg et annet alternativ.

Juster skalerbarhet for minikart i Linux
- Trykk 'Ctrl + ' for å gå til brukerinnstillingsmenyen.

- Skriv 'minimap size' i søkefeltet.

- Velg et nytt alternativ fra rullegardinmenyen.

Juster skalerbarhet for minikart i MacOS
- Trykk 'Kommando +' for å åpne brukerinnstillingene.

- Se etter 'minikartstørrelsen' i søkefeltet.

- Klikk på rullegardinmenyen og velg et annet alternativ.

Er det verdt å bruke forhåndsvisningsruten for minikart?
Minikartfunksjonen i VSCode ble lansert tidlig i 2017. Mange kodere setter ikke pris på hvordan det ser ut, tror det forstyrrer den brukbare skjermplassen, eller liker ikke hvordan det fungerer. Men det betyr ikke at det ikke har sine bruksområder.
Dessverre er mange programmerere enige om at skjermeiendom bare er for verdifullt til å bruke minikartet, enten det er plassert på høyre eller venstre side av skjermen.
For det første gjør minikartet det enda vanskeligere å jobbe i vertikal delt skjermmodus ettersom det tar for mye plass. Selv om det er mulig å bruke det når du jobber med to filer samtidig, er det nesten umulig å gjøre det med tre filer.
For det andre, å se strukturen til en lengre fil gjør ikke nødvendigvis navigeringen enklere. Høye oppløsninger gjør minikartskjermen svært vanskelig å lese og identifisere spesifikke filseksjoner.
Videre kan selv flytting fra toppen til bunnen av filen raskt oppnås uten VSCode-minikartet. Brukere kan trykke på følgende hurtigtaster i stedet:
- 'Ctrl + Home/End' i VSCode for Windows og Linux

- 'Kommando + Pil opp/ned' i VSCode for Mac

Når det er sagt, kan noen kodere bruke minikartet til fremhevingsformål. Du kan filtrere minikartet for rask navigering for farger, søkeresultater, lofeil, git-historikk, etc.
VSCode -minikartet – et kjærlighet-hat-forhold med programmerere
Det er tydelig at minimap-funksjonen ikke er for alle, men følelsen gjelder ikke bare VSCode-programmerere. Forhåndsvisningsruter for minikart kan være irriterende i alle koderedigeringsprogrammer. Derfor er det viktig å lære å manipulere og tilpasse minikartet for å gjøre kodingsopplevelsen din morsommere.
Noen ganger hjelper det, og noen ganger ikke. Men om du velger å bruke et minikart kommer oftere ned til personlig preferanse enn funksjonalitet.
Hvor ofte bruker du minikartet, og når synes du det er mest nyttig ved koding? Gi oss beskjed i kommentarfeltet nedenfor. Del gjerne tankene dine om hvilke skjermoppløsninger som kan maksimere skjermplassen mens du bruker minikartet uten å gjøre forhåndsvisningsruten for vanskelig å lese.


![Slik sletter du alle bilder fra iCloud [februar 2021]](https://www.macspots.com/img/mac/54/how-delete-all-photos-from-icloud.jpg)