Jeg vil gjerne dele med deg et kult triks for Mozilla Firefox som kan øke produktiviteten din og spare tid. Mens du surfer på nettet, vil du noen ganger dele noe med vennene dine ved å ta et skjermbilde av det. Men det tar flere trinn å ta et skjermbilde av hele siden, lagre den, beskjære den osv. I denne artikkelen vil vi se hvordan du tar direkte et skjermbilde av et bestemt element på en webside uten å bruke tillegg.
Annonse
Når en webside lastes inn, oppretter nettleseren din en Document Object Model av siden. DOM er konstruert som en trestruktur der hver node er et objekt som representerer en del av dokumentet.
La oss se hvordan du kan bruke dette til å fange bare et bestemt element i skjermbildet ditt.
Til ta et skjermbilde av et bestemt websideelement i Firefox , gjør følgende trinn:
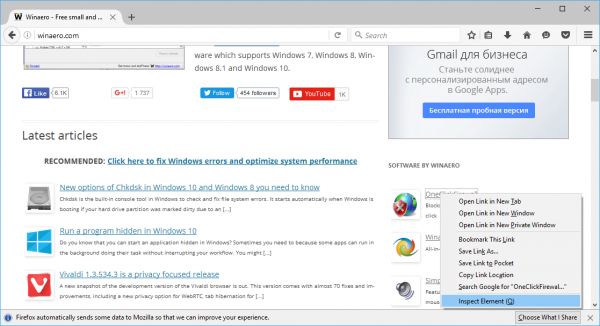
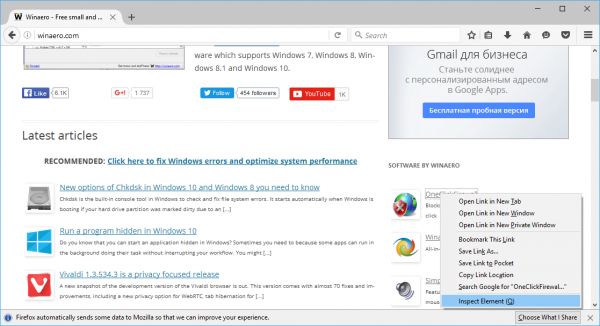
- Åpne ønsket side i Firefox og høyreklikk på elementet du vil fange.
- Velg 'Inspiser element' fra hurtigmenyen:

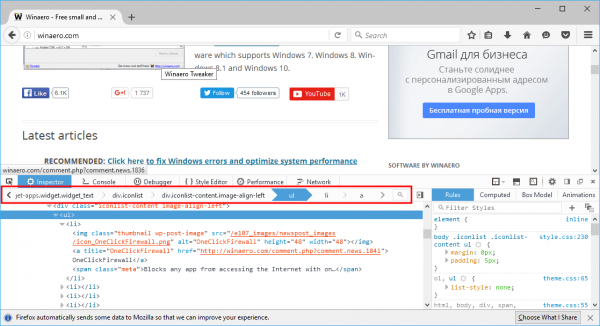
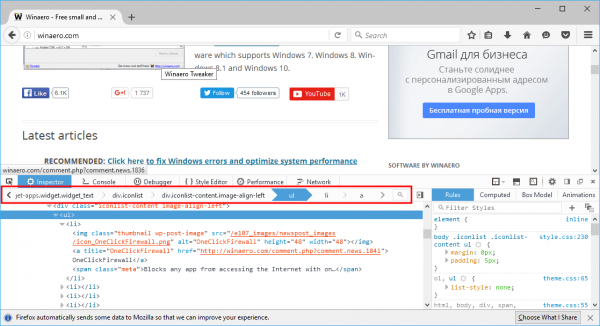
- Inspektørverktøyet vil bli åpnet. Legg merke til at den har en brødsmulekontroll for DOM-treknutepunktene:

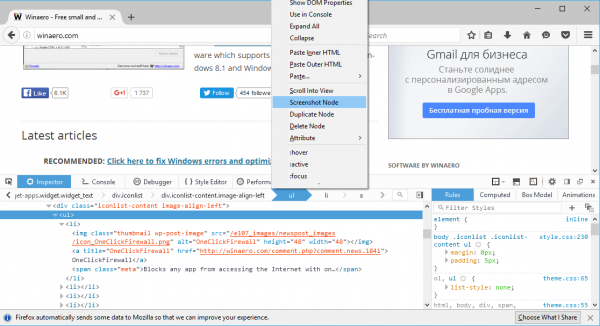
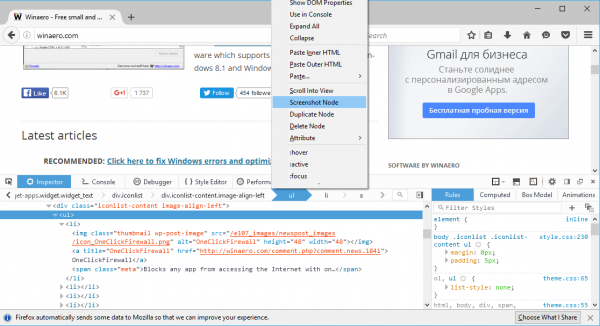
- Der kan du høyreklikke på hvilket som helst element og velge Skjermbilde Node fra hurtigmenyen:
 Dette er akkurat det vi trenger.
Dette er akkurat det vi trenger.
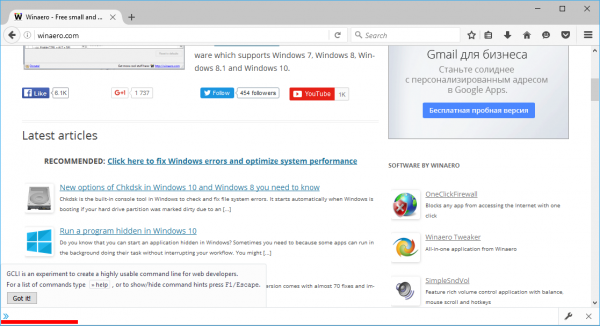
Det som er bra med denne funksjonen er at den også fanger lange elementer, inkludert de fleste elementer som krever rulling. I mitt tilfelle ser du hvordan skjermbildet ser ut:

Alternativt kan du bruke den innebygde skjermbilde kommando. Tidligere skrev jeg Hvordan ta et skjermbilde av den åpnede siden i Firefox . I den nevnte artikkelen brukte vi den innebygde Firefox-kommandoen 'screenshot' for å fange hele siden. Den samme funksjonaliteten kan brukes til å skjermbilde et bestemt element på den åpnede siden.
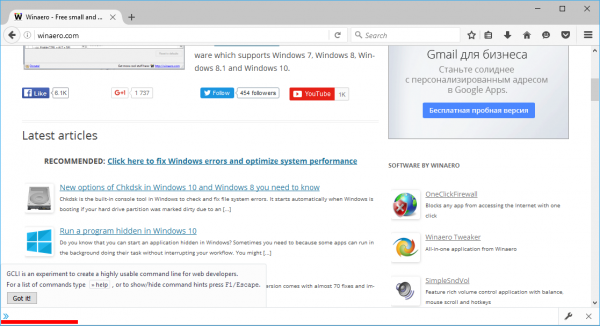
- Åpne Firefox og trykk Skift + F2 på tastaturet. Firefox åpner en konsoll / kommandolinje nederst på skjermen.

- Skriv inn følgende kommando i den:
skjermbilde - velgerens navn
Erstatt navnet 'del' med riktig velgernavn. I mitt tilfelle burde det være det
screenshot --selector '# widget-apps> .iconlist> .iconlist-content> ul'
 Den andre metoden er nyttig for nettutviklere som kjenner den eksakte DOM-elementbanen. Den gjennomsnittlige brukeren foretrekker åpenbart den første metoden for å ta skjermbildet av et bestemt nettsideelement.
Den andre metoden er nyttig for nettutviklere som kjenner den eksakte DOM-elementbanen. Den gjennomsnittlige brukeren foretrekker åpenbart den første metoden for å ta skjermbildet av et bestemt nettsideelement.



 Dette er akkurat det vi trenger.
Dette er akkurat det vi trenger.