Google Chrome har få alternativer å tilpasse sidens rullefelt med. Ville det ikke vært bra hvis du kunne tilpasse rullefeltets farger, knapper, dimensjoner og rullehastigheter? Vel, du kan gjøre nettopp det med noen få Chrome-utvidelser.

Tilpasse Google Chrome-rullefeltet med Rescroller
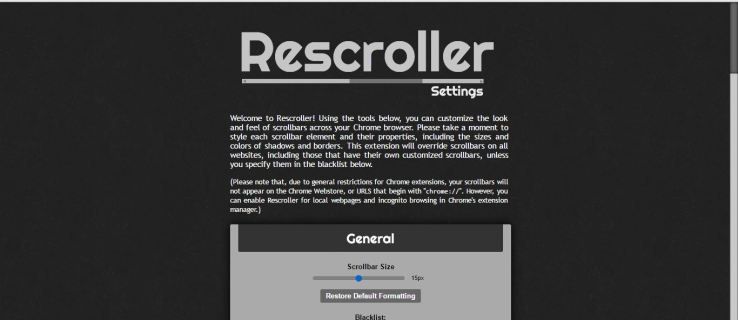
Rescroller er kanskje den beste utvidelsen for å tilpasse Chrome-rullefeltet med. Gå over til denne siden for å legge til Rescroller i nettleseren. Når du er lagt til, kan du klikke påRescroller Innstillingerpå verktøylinjen for å åpne siden nedenfor.
hvordan du blokkerer nedlasting av apper på android

Rull nå litt ned til Generelle alternativer som du kan tilpasse bredden på rullefeltet med. Du kan draRullefelt Størrelsefor å justere bredden på rullefeltet. Dette vil konfigurere bredden på linjen til høyre for siden Rescroller.
Rett under dette lysfeltet er det en svarteliste-tekstboks. Der kan du angi nettadresser for å beholde standard rullefelt på. Da blir den tilpassede rullefeltet ikke inkludert på disse nettstedene.
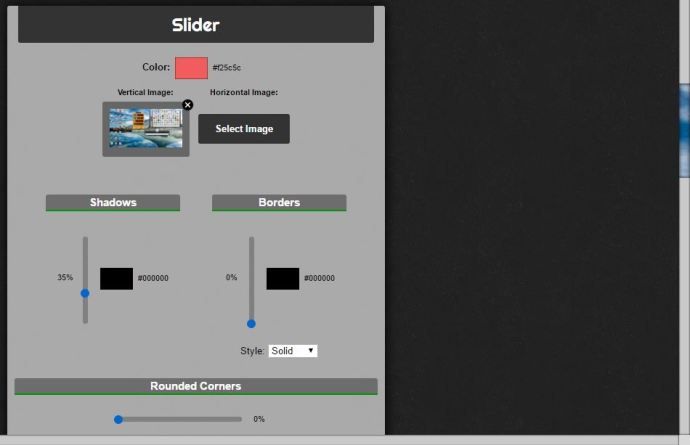
Bla ned til glidebryteralternativene for å konfigurere glidebryterfargene. Klikk påFargefor å åpne en palett der du kan velge alternative farger for glidebryteren. Velg en farge derfra og klikkSøke ompå paletten for å bytte glidefarge.

Alternativt kan du legge til bakgrunnsbilder i de vertikale og horisontale glidebryterne. trykkVelg bildefor å velge et bilde for glidebryteren. Trykk deretter påÅpenfor å legge til bildet i skyveknappen som nedenfor.

Slider-alternativene inkluderer ogsåSkyggerogGrenserglidebryter. Å dra kantlinjen oppover legger til en kant til glidebryteren. DraSkyggerbar opp for å bruke en skyggeeffekt på den.
De fleste glidebrytere er firkantede som standard. Du kan imidlertid tilpasse Chrome-glidebryteren slik at den er mer buet. DraAvrundet hjørnes skyvebjelke lenger til høyre for å legge til buede hjørner til skyveknappen som nedenfor.

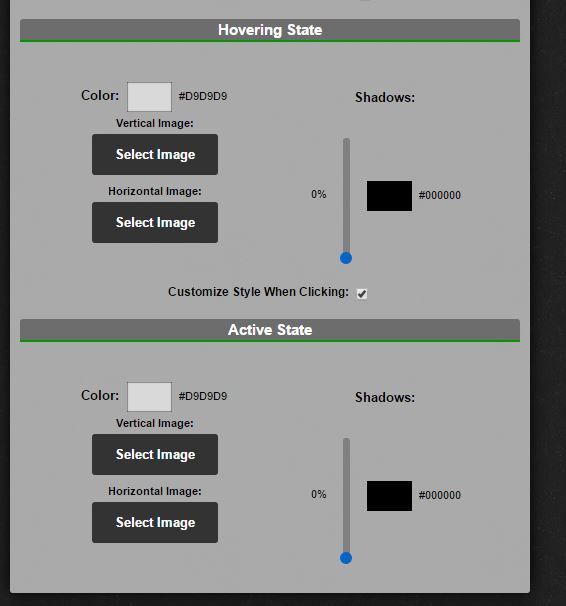
Nedenfor kan du velgeTilpass stil når du sveverogTilpass stil når du klikkeravkrysningsbokser. Velg de for å åpne alternativene vist nedenfor. Med disse innstillingene kan du tilpasse glidebryterfargene ytterligere når du holder markøren eller velge den med markøren.

Med bakgrunnsalternativene kan du tilpasse hovedrullefeltet, men ikke glidebryteren. Disse innstillingene er nesten identiske med skyvealternativene. Som sådan kan du tilpasse fargen, skyggene og kantene til hovedrullefeltet på samme måte.
Litt lenger ned på Rescroller-siden er det knapper. Hvis det ikke allerede er valgt, klikker duVis rulleknapperfor å inkludere knapper på rullefeltet og utvide disse innstillingene. Deretter kan du klikke påFargefor å velge nye farger for disse knappene. Hvis du har noen gode knappebilder, klikker du på X påOpp,Ikke sant,BunnogVenstreboksene og trykk deretter påVelg bildefor å legge dem til rullefeltene. Sjekk ut denne siden på Iconfinder-nettstedet for å finne noen pilknappsikoner for rullefeltet.

Du kan også legge til avrundede hjørner i pilknappene. Rull ned til bunnen av siden, og dra deretterAvrundede hjørnerbar der lenger til høyre. I tillegg kan du velgeTilpass stil når du sveverogTilpass stil når du klikkeralternativene for pilknappene.
Legg til et minimalt rullefeltdesign i Chrome
For en rask tilpasning av rullefeltet, sjekk ut Minimal rullefelt Utvidelse . Dette er en utvidelse som legger til en ny rullefelt i Google Chrome som utvides når du holder markøren over den og trekker seg sammen eller minimerer når rullefeltet ikke er valgt. Den har også en gjennomsiktig glidebryter med avrundede hjørner.
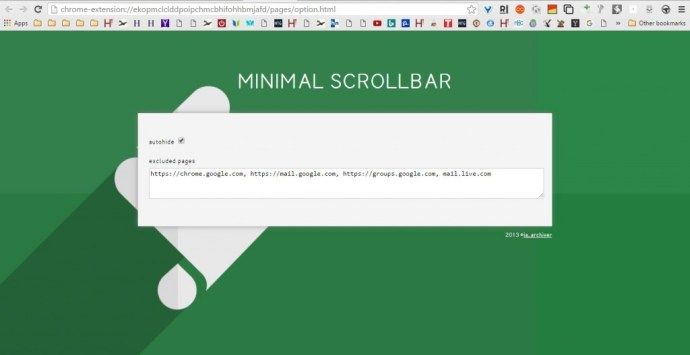
Åpne denne siden for og trykk på den grønne knappen der for å legge til denne utvidelsen i Chrome. Start deretter nettleseren på nytt, og åpne noen sider for å prøve den nye rullefeltet. Du finner sidene som inkluderer rullefeltet som vises på stillbildet rett nedenfor.

Så denne rullefeltet har effektivt redusert bredde når den ikke er valgt. Hold markøren over den for å utvide rullefeltet. Den gjennomsiktige glidebryteren er også noe nytt.
Denne utvidelsen har ikke mange tilpasningsalternativer, men du konfigurerer den slik at standard rullefelt forblir på plass på bestemte sider. Høyreklikk påMinimal rullefeltpå verktøylinjen, og velg deretterAlternativerfor å åpne fanen nedenfor. Der kan du legge inn side-URLer i tekstboksen slik at de ikke inkluderer den tilpassede rullefeltet.

Tilpass rullefeltet
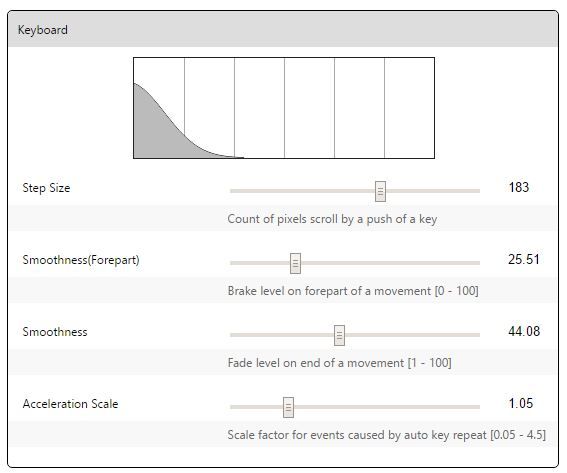
Du kan ikke tilpasse siden til rullefeltet, ellers kan du rullehastigheten, enten med Rescroller eller Minimal Scrollbar. Du kan imidlertid gjøre det med Chromium Wheel Smooth Scroller utvidelse, som Chrome-brukere kan legge til i nettleseren fra denne siden . Høyreklikk deretter påChromium Wheel Smooth Scrollerpå verktøylinjen og velgAlternativerfor å åpne siden vist nedenfor.

Øverst har du mushjulalternativer du kan tilpasse mushjulet med. For eksempel ruller hvert mushjul rull glidebryteren nedover siden med et bestemt beløp; og du kan tilpasse det ved å draTrinnstørrelsebar lenger til venstre eller høyre. Dra stolpen til høyre for å øke antall piksler glidebryteren hopper nedover siden for hver hjulrulling, noe som effektivt øker rullehastigheten.
Rett under det er detGlatthetogGlatthet (forpart)barer. Dra stolpene lenger mot høyre for å gjøre siden rullende med hjulruller jevnere. Hvis du drar dem helt til venstre, vil siden bla med mushjulet være litt rykkigere.
Du kan også bla opp og ned side med piltastene. Under musealternativene er det innstillinger du kan tilpasse sidene på tastaturet med. Alternativene er i utgangspunktet de samme som for mus, bortsett fra at de tilpasser Chrome-innstillingene for tastaturrullefeltet.

Nederst på siden er det en svarteliste-tekstboks. Der kan du angi nettadressene til nettsteder som skal ekskluderes fra de valgte innstillingene for Chromium Wheel Smooth Scroller.
Så med disse utvidelsene kan du nå tilpasse Google Chrome-rullefeltet. Du kan gi rullefeltet en overhaling med Rescroller, legge til en ny gjennomsiktig glidebryter i nettleseren med Minimal rullefelt eller ytterligere konfigurere sidescrolling med Chromium Wheel Smooth Scroller.